In a sister post to this one, we discussed many of the benefits of a style guide: brand loyalty, cost savings, employee retention to name a few. In this post, let’s look at what goes in to a great style guide, using examples from national organizations as illustrations.
So what is a style guide or brand guide? It’s basically a glossary or repository of your organization’s core marketing assets. It’s a great reference for people to learn details about your:
Logo + Fonts + Colors + Imagery + Voice
Great style guides also show those core elements in use as well as how NOT to use them.
Some companies print their style guides, some create digital files to share and some create web pages or even web sites as the vehicle for sharing the information. It all depends on how you want to use and share the information and files (logo files for instance).
Here’s a breakdown of each section:
Style Guide: Logo
In the logo section make sure to show all versions of your logo such as full color, one color and reversed. If you have different layout versions show those as well, such as stacked and not stacked.
Also show the space you require around those logos – also known as the “x space.” This makes it clear to everyone how they should treat your logo in relation to other elements close by.

A) Virgin America’s standard logo, B) Virgin America’s logo variations, C) Virgin America’s stacked logo. Notice the ‘x space’ indicated on A & C.
A great tactic to help those who may not fully understand the importance of logo integrity is to show how NOT to use the logo. Giving concrete examples helps to put the words into visuals, reinforcing the corporate standards. Notice how Virgin America showed visuals, as well as described what was wrong about each one. Take a look at the complete Virgin America style guide.
Style Guide: Fonts
Every organization should also show their core fonts – the ones they use for most of their communications. Some organizations have fonts which require a special usage license for use in marketing materials, and other fonts available on most computer systems for use in corporate communications. For instance, we have a client which uses Avant Garde for marketing and advertising, then directs their employees to use Arial in corporate communications. This keeps the costs down while keeping the look consistent within each area.
There are endless ways to show the fonts in your style guide, so think about how your design will best reflect your own brand. Here are a few examples to help get your brain moving.

A) Excerpt from United Way’s Style Guide, B) Excerpt from Boy Scouts of America’s Style Guide, C) Excerpt from Twitter’s Style Guide
Style Guide: Colors
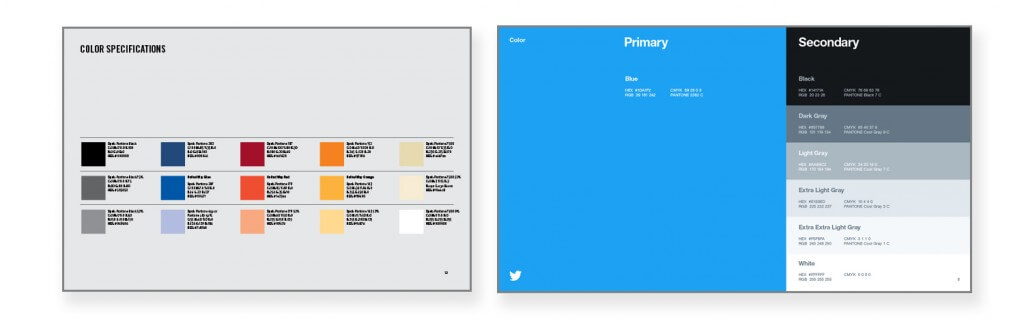
Next up, have a section for your corporate colors. Include your primary and secondary colors, listing the color make-up for a variety of uses, such as printing and digital. Most of the questions vendor and designer might have can be answered if you list these items:
- Pantone Matching System numbers
- CMYK (cyan, magenta, yellow, and black) formula
- RGB (red, green, blue) formula
- hex numbers
So by listing these in your style guide, you’ll save yourself many emails and phone calls!
Here are a few examples – the one on the left is from United Way’s style guide, the one on the right is from Twitter’s style guide. Notice on the Twitter design, the primary color uses up the primary space on that layout – brilliant! Take a look at Twitter’s full style guide for more inspiration.
Style Guide: Imagery
The section on imagery is especially helpful if you have marketing and advertising pieces which might be created outside of your immediate group – say freelance designers, agencies, or employees in a different department. Be very specific about the type of imagery which you’ve designated as being important to your brand. Plenty of thought went into those decisions, let your vendors and colleagues know those parameters.
For instance, do you want happy families looking at the camera in posed situations? Or maybe you prefer more action-oriented photos with the subjects looking off camera and in more candid situations. Or maybe your imagery is based on illustrations instead of photography. Take this opportunity to list the reasons for the chosen style as explicitly as possible so it can be easily replicated.
In the examples below we see United Way discuss imagery for specific types of campaigns (everyday vs “Live United”) as well as how icons and charts should be handled. Take a look at the complete 2012 United Way style guide for details.
Style Guide: Voice
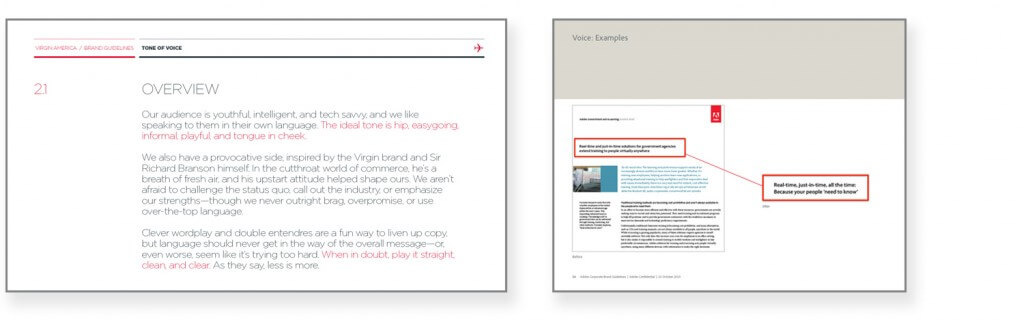
Having a specific tone of voice has become more prevalent in recent years, thanks to the influence of social media. Companies and organizations are much more likely to connect with the general public now than in the past. So as interactions, blog posts, videos, and other content is created by those outside of the core communications group, it’s imperative to outline the tone that content should take.
Some of the brand guidelines we’ve been reviewing so far have sections on tone of voice. Some also include grammar preferences. Does your company use the Oxford comma for instance? And some even have a separate document describing their voice, grammar, and other writing styles.
Here are examples: how Virgin America described their voice and how Adobe illustrated their tone of voice. It’s definitely worth reading through the PDFs sprinkled throughout this post for a more detailed look at how these organizations describe and illustrate their tone.
As you build your style guide, use the sections which make most sense for your organization, keep the design and copy very minimal and you’ll be on your way to reaping the benefits for your brand and your sanity!
If you need assistance creating your style guide, please give us a call at 256-714-6596 or email us. We would love to help you!
(All style guides, trademarks, images, etc are property of their respective owners.)